
Пример для статьи - obman.zip
То, что раньше считалось иллюзорным, как говорится, в диковинку, сегодня находит широкое применение во многих отраслях и сферах деятельности человека. Иллюзия - обман, базирующийся на человеческих слабостях, и самая главная наша слабость - стереотипы. Иллюзия заставляет срабатывать стереотипы, вызывая смех или удовольствие ее создавшего.
Приведем примеры иллюзий, основанных на эффекте иррадиации или, как их называют, square-иллюзии.
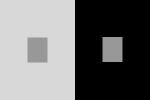
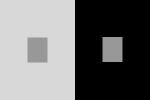
Иррадиация (от латинского irradio - сияю, испускаю лучи) - термин, используемый в оптике. Известны два типа иррадиации - положительная и отрицательная. Положительная подразумевает увеличение светлых объектов на черном фоне по сравнению с темными объектами тех же размеров на белом фоне. Отрицательная подразумевает обратный эффект при малых яркостях фона.

1856 год. Исследователь Гельмгольтц представил одну из первых иллюстраций, отображающих принципы иррадиации. Из приведенного рисунка можно увидеть, что светлая область смотрится больше темной, но квадраты, находящиеся внутри областей, видятся наоборот.
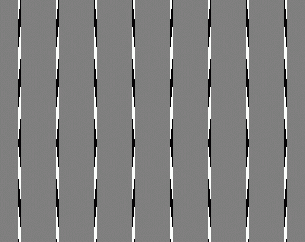
Иллюзия вьющейся веревки (Twisted Cord
Illusion)
В 1894 году исследователь Мунстерберг (Munsterberg) отобразил данную иллюзию в своей популярной коллекции Pseudoptics (обратите внимание на название коллекции, которое по-своему тоже иллюзорно и состоит из двух слов - "pseudo" и "optics"). В 1897-м он повторно опубликовал расчеты этой же иллюзии под названием "Die verschobene Schachbrettfigur" (фигура смещенной шахматной доски).

Все подобные иллюзии называют square-иллюзиями и получаются они за счет использования иррадиации. На рисунке представлена знаменитая работа Мунстерберга, и мы видим, что формы белых прямоугольников, пересеченных черными линиями, кажутся искаженными. То есть, глядя на иллюстрацию, не скажешь, что вертикальные линии - прямые.
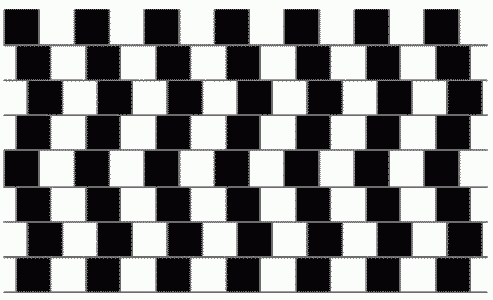
Название иллюзии произошло от действительно существовавшего в девятнадцатом веке кафе в городе Бристоль (Великобритания).
Представленная иллюзия отлична от того, что мы могли наблюдать у Мунстерберга. В иллюзии вьющихся веревок были тонкие линии, разделенные широкими темными полосами фона. В иллюзии "стена кафе" "строки" элементов разделены тонкой линией, которая позволяет получить более глубокий эффект путем разделения освещенностей между темными и светлыми элементами.

На приведенной иллюстрации показан образец такой стены. Причем все прямоугольники одинаковы по размерам. Каковы ощущения?
Задание: Попробуйте программно воспроизвести такой эффект.
Давайте рассмотрим, откуда такой эффект взялся. Все очень просто: как мы уже говорили, светлые объекты на темном фоне видятся большими, а темные - меньшими. И в данном случае величину объектов мы рассматриваем относительно средней линии. Поэтому если в нижней полосе идет чередование темный-белый, в то время, как на верхней находится белый блок, то средняя линия будет "подыматься". Если наоборот, то опускаться. Не верите? Проверьте, сами
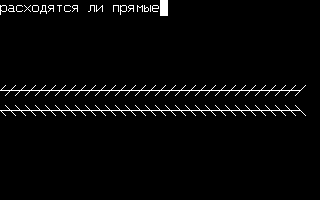
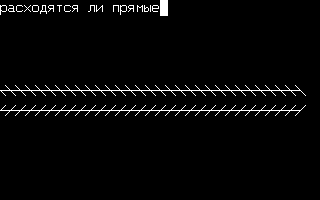
Приведем еще несколько примеров. В одном из выпусков рассылки я предложил читателям самостоятельно воспроизвести некоторые эффекты. Андрей Мунгалов первым откликнулся на данное предложение, прислав свой пример, который вы можете скачать и проверить, что тут нет никакого обмана. Действительно, прямые линии кажутся кривыми!



Итак, постепенно мы подбираемся к 3D-иллюзиям. Эти иллюзии работают над одним стереотипом мышления человека, выраженного в том, что в любом 2D-изображении человек пытается увидеть объем. Именно об "издевательствах" над этими стереотипами мы и поговорим.
Белый, черный и… или просто цвет с различными степенями
яркости
Почему элементы интерфейса смотрятся объемно? То есть мы явно ощущаем, что нажимаем на кнопки, двигаем слайдеры и так далее. На самом деле мы сталкиваемся ни с чем иным, как с эмуляцией 3D, которая знакома большинству программистов-разработчиков интерфейсов.

Этот пример используется при создании ActiveX-элементов, типа 3D Label (3D-надписи). Делались они очень просто: брались три одинаковых элемента Label (текст в 2D) и ставились с небольшим смещением относительно друг друга, а потом для каждого в отдельности выбирался свой цвет (см. на рисунок). Из чего после формировался эффект объемности объекта. Кстати, таким же образом можно было рисовать кнопки, выделять фигурные графические элементы. Они могут быть как вдавленными, так и выпуклыми.
Теперь рассмотрим немного другую тему. Если у вас на рабочем столе установлена стандартная схема Windows, то можно заметить, что в палитре для создания 3D-эффекта используется три цвета: белый, черный и серый. Или же можно "перевернуть" и сказать, что использован серый цвет с различными степенями яркости. Меняем серый на зеленый. Объемная картина сохранится. То есть, мы просто работаем с разными степенями яркости одного и того же цвета. И получаем иллюзию присутствия источника света, обращенного к экрану. И создается эта иллюзия путем "наложения" плоских элементов друг на друга таким образом, чтобы картинка получилась объемной. Почему нельзя нарисовать все тени и объекты сразу? Разделение на плоские объекты более приемлемо, так как таким образом удобнее менять свойства этих объектов. Например, при нажатии на кнопку в программе меняется не картинка, а просто "плоские" объекты, составляющие эту кнопку, меняют свои свойства. Схему применения смены нарисованных элементов можно увидеть во множестве реализаций кнопок в интернет-ресурсах, но это громоздко. И как вы думаете: программистам Quake лучше рисовать каждую стену или же создать ее из компонентов, а потом просто управлять их свойствами? Мы говорим об автоматизации схемы 3D.
Идеальная картина - та, которую мы наблюдаем в природе. Если, например, источник освещает желтую стену, то мы видим огромное количество цветов (от самого яркого желтого до самого темного желтого, если не брать в учет цвет, сообщаемый самим источником). В компьютере это более минимизировано, хотя в современных играх столкнулись с тем, что видео, создававшегося ранее, в основном, для ПО и 2D-игр, не хватает. Поэтому мы и имеем наличие мощных "движков" по поддержке цвета. Огромное внимание уделено оттенкам, теням. Система максимально оптимизирована. Попросту говоря, если на расстоянии трех точек друг от друга находятся белая и черная точки, то эти три точки между ними заполняются различными оттенками серого. И мы говорим о сглаживании цвета, вернее, об эмуляции природного процесса. Поэтому для современных игр рекомендованы видеокарты с максимальными параметрами.
Влияние фона на размеры объектов
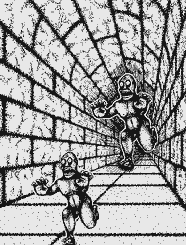
Человека очень легко обмануть, уменьшая и увеличивая объекты относительно окружающего пейзажа или даже просто их копируя... В пример приведем самую яркую иллюзию подобного плана, рисунок Роберта Шеппарда.

Кто больше: убегающий или догоняющий? Когда смотришь на рисунок впервые, то, конечно же, удивишься глупости данного вопроса. На самом деле персонажи абсолютно одинаковые - и по форме, и по размеру.
А напоследок, приведем еще несколько примеров иллюзий. Также попробуйте программно воспроизвести их. Лучшие работы будут опубликованы!
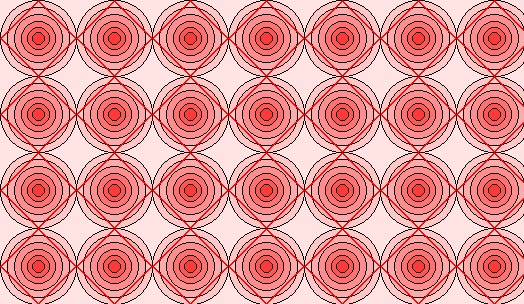
Красные линии - прямые, хотя и кажутся изогнутыми

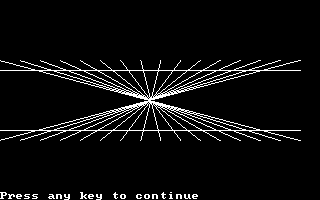
Иллюзия Цолльнера (Zolliner, 1860).
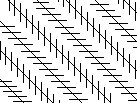
Параллельные прямые кажутся изогнутыми

Вертикальные и горизонтальные линии параллельны

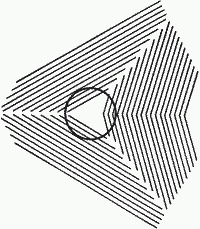
Иллюзия Орбисона
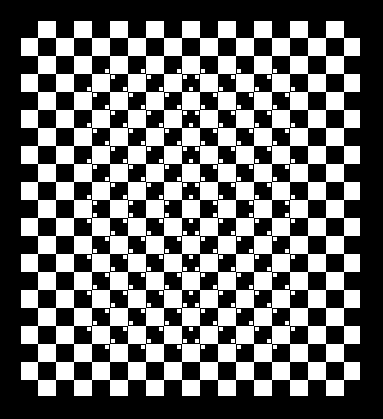
Квадрат кажется искаженным

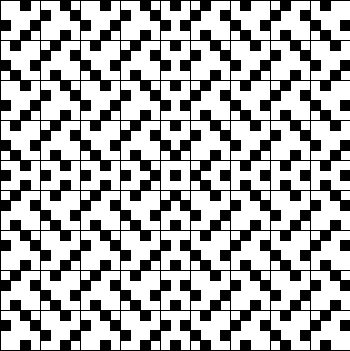
Узор как бы изгибается во внутрь?
Все квадраты не самом деле не искажены

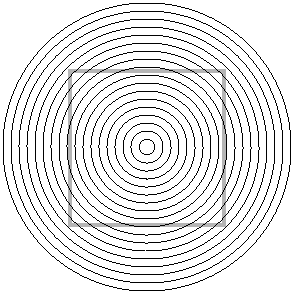
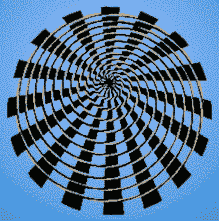
На рисунках не спирали, а концентрические окружности

Окружность в центре кажется искаженной

Несколько видео на данную тему